
Project prepared as part of learning backend technologies. I designed the visual page in Figma with the support of the Shadcn-ui component library.
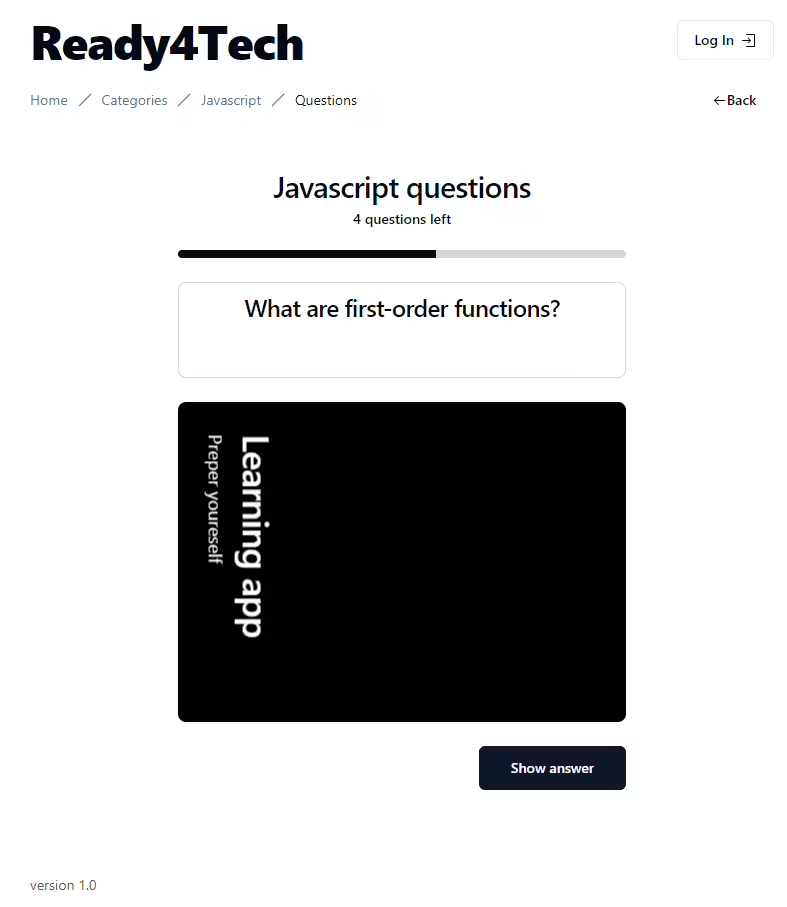
Ready4Tech focuses on learning through repetition using flashcards with questions and answers. Users can choose from various question categories. Initially, only the question is displayed, prompting users to recall the answer from memory. After clicking a button, the answer is revealed, and users can decide whether to move on to the next question or keep it for further review. Each learning session is saved, allowing users to continue from where they left off.

📋 Features
- ✅ Functional Management system by CRUD operations created in Nest.js backend service
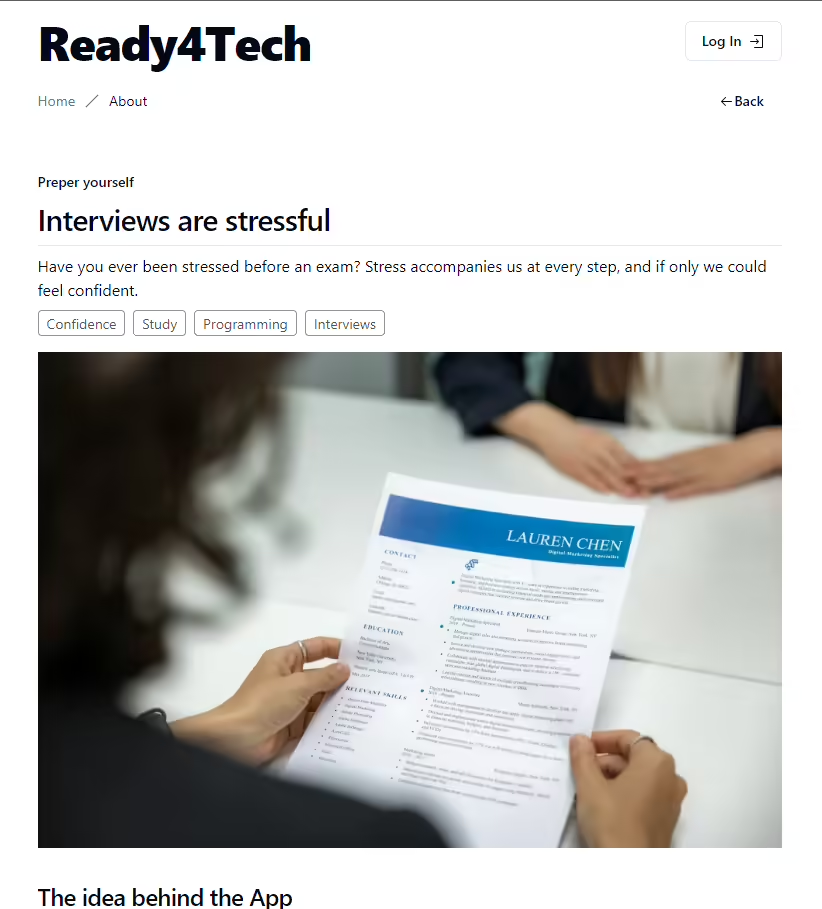
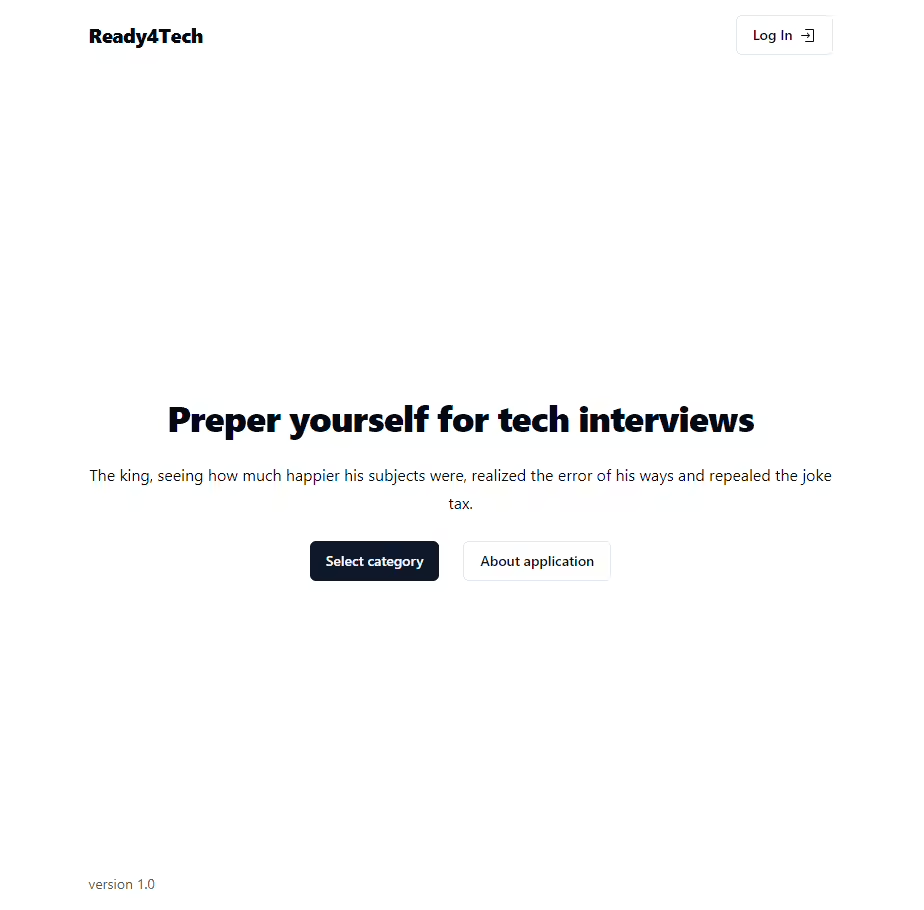
- ✅ Functional and styled landing page
- ✅ Email and Password authentication with NextAuth
- ✅ Database and ORM set up with Aiven’s MySQL and TypeORM
- ✅ Input validation with Zod
- ✅ Rigorous linting and TypeScript type checking
- ✅ Responsive
- ✅ Accessible
- ✅ SEO-friendly
- ✅ Minimal style
📋 Techstack
- ✅ Next.js
- ✅ Nest.js
- ✅ TypeScript
- ✅ TailwindCSS
- ✅ Shadcn/ui
- ✅ Next-auth
- ✅ React-hook-form
- ✅ Zod
- ✅ TypeORM
- ✅ MySQL
- ✅ Docker
- ✅ Aiven
- ✅ Vercel